
Login dan signup adalah bagian penting dari banyak aplikasi web modern. Artikel ini akan membahas bagaimana cara membuat fitur login dan signup menggunakan PHP dan MySQL.
Langkah 1: Buat database MySQL
Langkah pertama adalah membuat database MySQL di server lokal atau server web. Dalam artikel ini, kita akan menggunakan server lokal.
Pertama, buka aplikasi XAMPP dan nyalakan Apache dan MySQL. Kemudian, buka browser web dan masukkan alamat http://localhost/phpmyadmin/.
Setelah itu, buat database baru dengan mengklik tombol “New” di panel sebelah kiri dan memasukkan nama database yang diinginkan.

Langkah 2: Buat tabel untuk pengguna
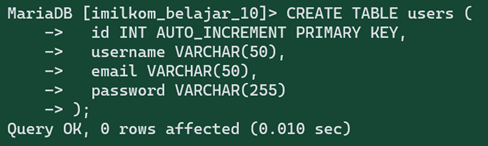
Setelah database dibuat, buat tabel untuk menyimpan informasi pengguna. Dalam artikel ini, kita akan membuat tabel dengan nama “users” dan kolom-kolom berikut:
id (INT, AUTO_INCREMENT, PRIMARY KEY)
username (VARCHAR)
email (VARCHAR)
password (VARCHAR)
Untuk membuat tabel ini, klik database yang telahdibuat dan pilih “SQL” di bagian atas halaman. Masukkan perintah SQLberikut:

Langkah 3: Membuat halaman login
Pertama, buat file baru dengan nama”login.php” dan tambahkan kode berikut:
<?php
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style/login_signup.css">
</head>
<body>
<div class="container">
<h2>Login Form</h2>
<p id="message" style=<?php
if (isset($_SESSION['message']) and $_SESSION['message']=='Akun berhasil dibuat'){
echo "color:green;";
}
else echo "color:red;";
?>>
<?= isset($_SESSION['message'])?$_SESSION['message']:"" ?>
<?= $_SESSION['message']=""?>
</p>
<form method="post" id="login_form" action="login_proccess.php">
<label for="nama_atau_email"><b>Nama atau email</b></label><br>
<input type="text" id="nama_atau_email" size="30" placeholder="Masukkan nama atau email" name="username"><br>
<label for="password"><b>Kata sandi</b></label><br>
<input type="password" id="password" size="30" placeholder="Masukkan kata sandi" name="password"><br>
<input type="submit" id="submit">
</form>
<p>Belum memiliki akun silahkan <a href="signup.php">daftar</a></p>
</div>
</body>
</html>Kemudian, buat file baru dengan nama”login_process.php” dan tambahkan kode berikut:
<?php
session_start();
// Menghubungkan ke database
$db = new mysqli("localhost", "root", "", "imilkom_belajar_10");
// Mendapatkan input dari form
$username = $_POST['username'];
$password = $_POST['password'];
// Mengecek apakah input kosong
if(empty($username) || empty($password)) {
$_SESSION['message'] = "Username dan password harus diisi";
header("location: login.php");
exit();
}
// Mengecek apakah pengguna ada di database
$result = $db->query("SELECT * FROM users WHERE ( username='$username' OR email = '$username') AND password='$password'");
if($result->num_rows == 0) {
$_SESSION['message'] = "Username atau password salah";
header("location: login.php");
exit();
}
// Menyimpan informasi pengguna ke session
$user = $result->fetch_assoc();
$_SESSION['user'] = $user['username'];
$_SESSION['message'] = "Login berhasil";
header("location: index.php");
exit();
?>Langkah 4: Membuat halaman signup
Pertama, buat file baru dengan nama”signup.php” dan tambahkan kode berikut:
<?php
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style/login_signup.css">
</head>
<body>
<div class="container">
<h2>Signup Form</h2>
<p id="message" style="color:red;">
<?= isset($_SESSION['message'])?$_SESSION['message']:"" ?>
<?= $_SESSION['message']=""?>
</p>
<form method="post" id="login_form" action="signup_proccess.php">
<label for="nama_atau_email"><b>Nama</b></label><br>
<input type="text" id="nama" size="30" placeholder="Masukkan nama" name="nama"><br>
<label for="nama_atau_email"><b>Email</b></label><br>
<input type="email" id="email" size="30" placeholder="Masukkan email" name="email"><br>
<label for="password"><b>Kata sandi</b></label><br>
<input type="password" id="password" size="30" placeholder="Masukkan kata sandi" name="kata_sandi"><br>
<input type="submit" id="submit">
</form>
<p>Sudah memiliki akun silahkan <a href="login.php">login</a></p>
</div>
</body>
</html>Kemudian, buat file baru dengan nama”signup_process.php” dan tambahkan kode berikut:
<?php
session_start();
// Menghubungkan ke database
$db = new mysqli("localhost", "root", "", "imilkom_belajar_10");
// Mendapatkan input dari form
$username = $_POST['nama'];
$email = $_POST['email'];
$password = $_POST['kata_sandi'];
// Mengecek apakah input kosong
if(empty($username) || empty($email) || empty($password)) {
$_SESSION['message'] = "Semua field harus diisi";
header("location: signup.php");
exit();
}
// Mengecek apakah email sudah digunakan
$result = $db->query("SELECT * FROM users WHERE email='$email'");
if($result->num_rows > 0) {
$_SESSION['message'] = "Email sudah digunakan";
header("location: signup.php");
exit();
}
// Membuat akun baru di database
$db->query("INSERT INTO users (username, email, password) VALUES ('$username', '$email', '$password')");
$_SESSION['message'] = "Akun berhasil dibuat";
header("location: login.php");
exit();
?>Langkah 5: Menambahkan fitur logout
Untuk menambahkan fitur logout, buat file baru dengannama “logout.php” dan tambahkan kode berikut:
<?php
session_start();
session_unset();
session_destroy();
header("location: login.php");
exit();
?>Langkah 6: Melindungi halaman yang hanya dapat diakses setelah login
Untuk melindungi halaman yang hanya dapat diaksessetelah login, tambahkan kode berikut di awal file tersebut:
<?php
session_start();
if(!isset($_SESSION['user'])) {
$_SESSION['message'] = "Anda harus login terlebih dahulu";
header("location: login.php");
exit();
}
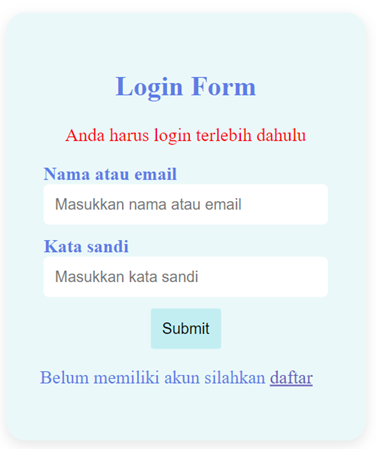
?>Berikut tampilan apabila index.php langsung diakses menggunakan url

Langkah 7: Menampilkan informasi pengguna yang telah login
Untuk menampilkan informasi pengguna yang telah login,tambahkan kode berikut ke halaman yang hanya dapat diakses setelah login:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Halaman Setelah Login</title>
</head>
<body>
<h2>Selamat datang, <?php echo $_SESSION['user']; ?></h2>
<p><?php echo $_SESSION['message']; ?></p>
<a href="logout.php">Logout</a>
</body>
</html>Langkah 8: Memperindah tampilan form login dan signup
Untuk memberikan tampilan yang bagus buat file CSS didalam folder style dengan nama “login_signup.css”
.container{
margin:0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 1px;
padding:30px;
border-radius: 5%;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 12px;
background-color: #E9F8F9;
}
html{
color:#537FE7;
}
h2{
text-align: center;
}
#message{
text-align: center;
}
#login_form{
margin:3px;
}
input{
padding: 10px 10px;
margin-bottom: 10px;
border-radius: 5px;
border:1px;
}
#submit{
margin:0;
position: relative;
left:50%;
transform: translateX(-50%);
background-color: #C0EEF2;
border: 1px;
border-radius: 5%;
}
#submit:hover{
background-color: #76DAE5;
}
a{
color:#655DBB;
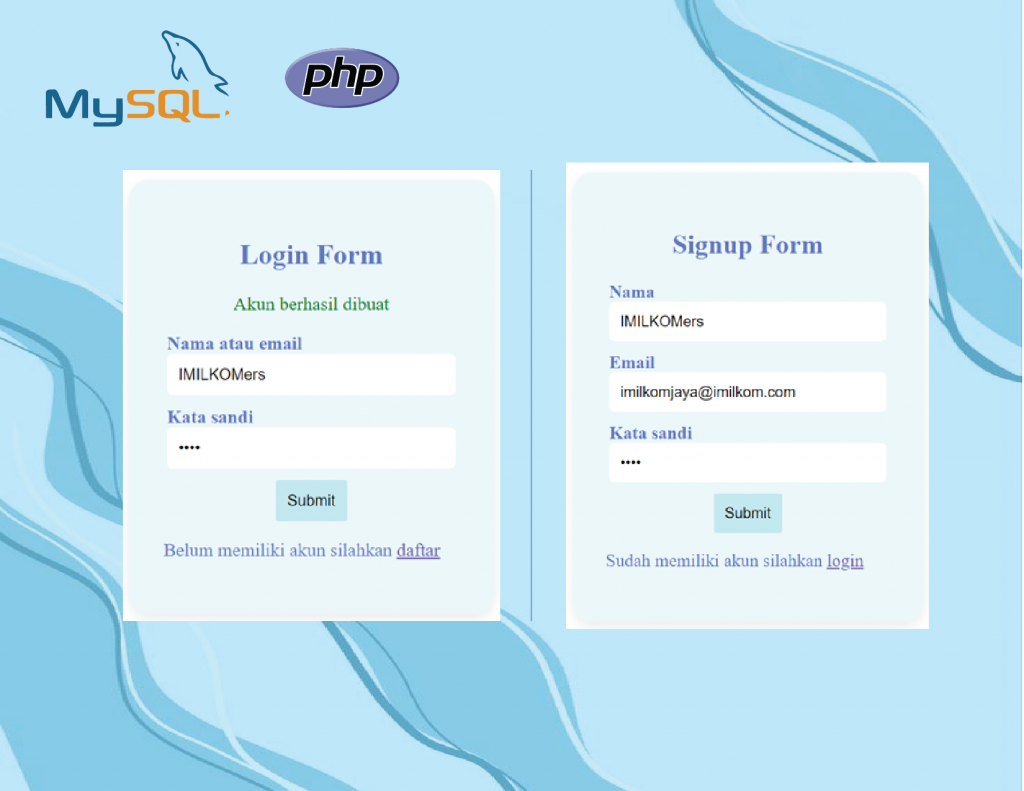
}Berikut adalah contoh proses signup dan login
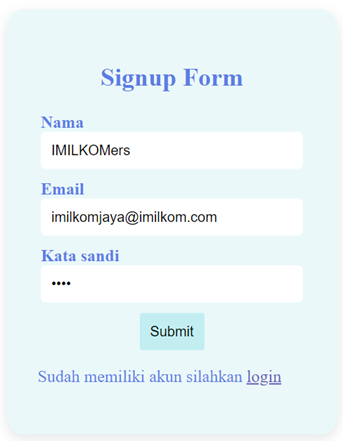
- Signup

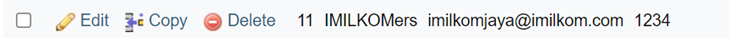
2. Setelah signup data akan tersimpan di localhost

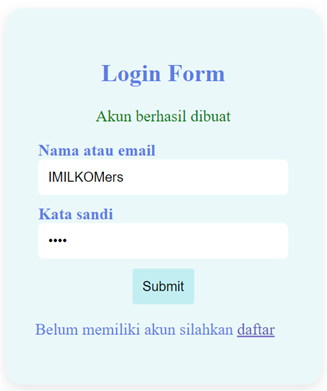
3. Log in

4. Tampilanindex.php setelah berhasil login

Sekarang IMILKOMers telah berhasil membuat fitur login dansignup menggunakan PHP dan MySQL nih!. IMILKOMers dapat menyesuaikan kode ini sesuai dengan kebutuhan aplikasi web nya ya.