Halo gengs wherever you are , and whenever you are. Kembali bersama saia di IMILKOM Belajar. Nah setelah kita kemarin bahas HTML dan bahas sedikit nih tentang CSS. Nah sekarang kita akan belajar gimana sih cara membuat tabel di HTML. Tau ga sih pembuatan tabel itu sangat penting lo IMILKOM-ers. Karena tabel merupakan salah satu bentuk penyajian data dan informasi yang paling umum digunakan. Tabel dalam HTML digunakan untuk menyajikan data dalam bentuk baris dan kolom. Dalam tutorial ini, kita akan belajar cara membuat tabel dalam HTML dan menambahkan beberapa fitur seperti judul tabel, baris dan kolom, dan bahkan memberikan gaya CSS.

Yuk lah ah langsung bahas step by step bagaimana cara membuat tabel dalam HTML. Check it out.
Langkah 1: Membuat struktur tabel untuk membuat tabel dalam HTML
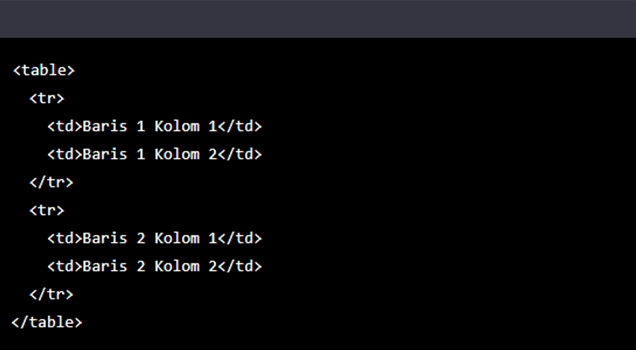
Dalam membuat tabel dalam HTML kita harusmenggunakan tag <table>. Tag ini akan menandakan awal dari tabel yang akan kita buat. Selanjutnya, kita dapat menambahkan baris dan kolom dengan menggunakan tag <tr> dan <td> (untuk baris dan kolom masing-masing).
Contoh :

Langkah 2: Menambahkan Judul Tabel
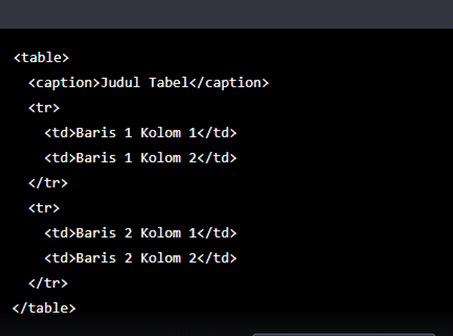
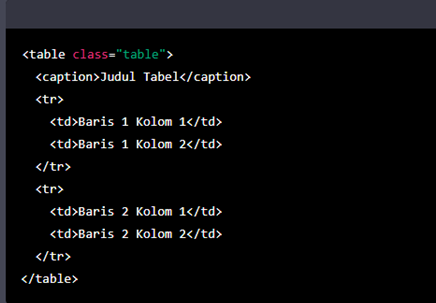
Kalau tabel perlu judul kan guys, tabel juga perlu kejelasan tidak seperti statusmu. Untuk menambahkan judul tabel,kita dapat menggunakan tag <caption>. Tag ini harus ditambahkan setelah tag <table> dan sebelum tag <tr>.
Contoh:

Langkah 3: Menambahkan Gaya CSS
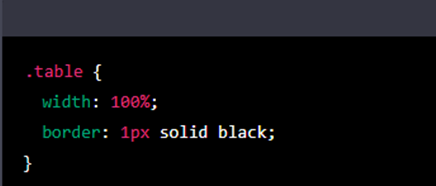
Untuk memberikan gaya dan style pada tabel,kita dapat menambahkan atribut “class” atau “id” pada tag<table>. Kemudian, kita dapat menambahkan gaya pada CSS dengan menyebut class atau id tersebut.
Contoh :


Congratulation, kalian udah berhasil membuat tabel dalam HTML. Chukae. Gimana mudah kan??? Tinggal sat set sat set Udah, tinggal ikutin aja tutorial ini. Nah sekian dulu ya guys buat IMILKOM Belajar minggu ini. See you next week guys. Dan selamat mencoba