Halo adik adik kak jill, hari ini kita bakalan lanjutin pembahasan kita nih mengenai pembelajaran HTML, setelah kemarin kalian udah bisa nih membuat tabel di html, hari ini kita bakalan bahas gimana sih step by step membuat form dalam html. Jadi yaudin without anyfurther do, letzgedittt.

Form dalam HTML
Form adalah bagian dari halaman web yang memungkinkan pengguna untuk mengirimkan data ke server. Dalam HTML, form dapat dibuat menggunakan tag <form>. Form dalam HTML juga memiliki banyak peranan lo. Tidak hanya sebagai pengumpul informasi form juga berguna Mengirimkan data ke server: Setelah pengguna mengisi form, data tersebut dapat dikirimkan ke server melalui HTTP request (POST atau GET). Form juga dapag digunakan sebagai bentuk validasi data sebelum dikirimkan ke server. Ini dapat dilakukan dengan JavaScript atau dengan server-side scripting seperti PHP. Tidak hanya itu form juga dapat digunakan untuk melakukan permintaan ke server dan memberikan interaksi kepada pengguna website nantinya.
Langkah Langkah membuat form dalam HTML
Berikut adalah langkah-langkah untuk membuat form sederhana:
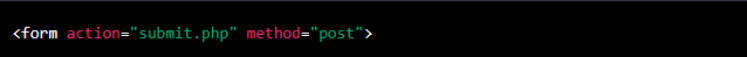
- Memulai form: Mulailah dengan membuka tag <form> dan menambahkan atribut action dan method. Atribut action menentukan URL yang akan digunakan untuk mengirimkan data, sedangkan method menentukan metode pengiriman data, yaitu GET atau POST.

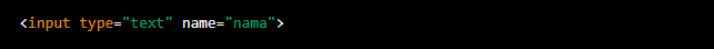
- Tambahkan elemen input: Elemen input adalah komponen dalam form yang memungkinkan pengguna untuk memasukkan data. Ada beberapa jenis elemen input, seperti teks, password, radio, checkbox, dan lain-lain.

- Tambahkan tombol submit: Tombol submit adalah tombol yang digunakan untuk mengirimkan data. Anda dapat menambahkan tombol submit dengan elemen <input type=”submit”>

- Tutup form: Setelah menambahkan elemen input dan tombol submit, tutup form dengan tag </form>:

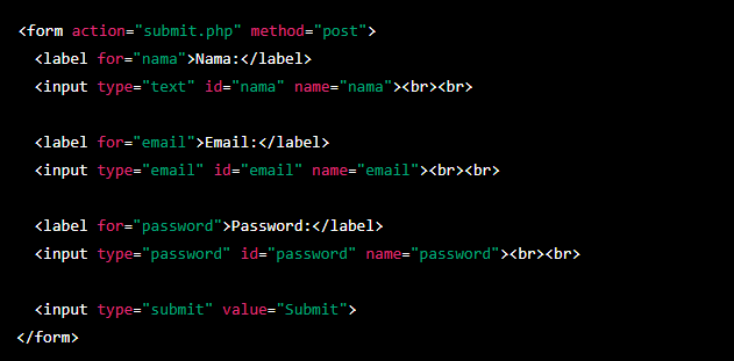
Biar langsung paham yuk lihat contoh form yang udah mimin buatt

- Tag <form> membuka form dan menentukan URL tujuan (action) dan metode pengiriman data (method).
- Elemen <label> digunakan untuk memberikan label pada elemen input. Atribut for menentukan elemen input yang terkait dengan label.
- Elemen <input> digunakan untuk membuat elemen input. Atribut type menentukan jenis elemen input, misalnya teks, email, password, dan lain-lain. Atribut id dan name digunakan untuk memberikan identitas pada elemen input.
- Tombol submit dibuat menggunakan elemen <input type=”submit”>. Atribut value menentukan teks yang akan ditampilkan pada tombol.
- Tag </form> menutup form.
Semudah itu guys. Kalau kalian udah ngikutin step by step dari awal pasti bisa kok. Nah sekian dulu buat artikel website minggu ini. Stay tune ya buat konten seru lainnya dari IMILKOM. See you guys.